面倒なタグをクリック一つで入力できる「AddQuicktag」が便利すぎる!

先日、ブログテーマをストークに変えて吹き出し機能などが使えるようになったけど、タグを毎回入力するのは面倒。そこで「AddQuicktag」というプラグインをインストールした。AddQuicktagはクリック一つで予め登録したタグを呼び出せる、とても便利なプラグインだ。
まずは、AddQuicktagをインストール
WordPressメニューから「プラグイン」→「新規追加」をクリック。検索ボックスに「AddQuicktag」と入れると該当のプラグインが出るので、インストールして有効化をする。

AddQuicktagの設定
WordPressメニューの設定の項目にAddQuicktagがあるのでクリック。

クイックタグの追加と削除
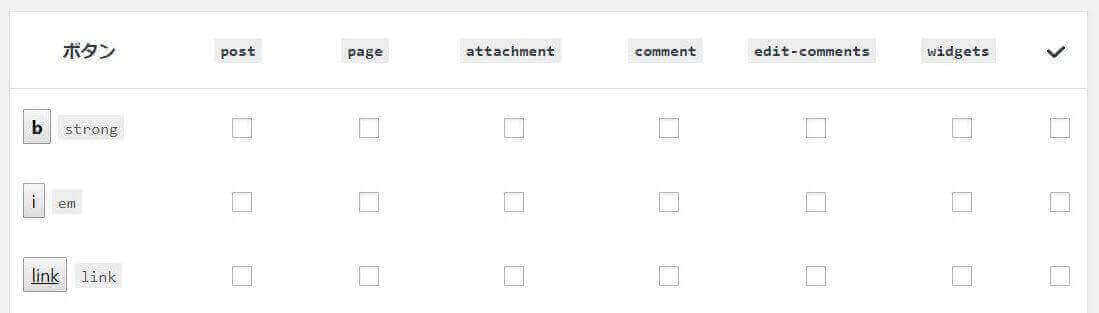
設定画面で登録したいタグを入力していく。主要項目は以下の5点。

①ボタンのラベル・・・ボタン名になるので、自分で分かりやすい名前が良い。
②ラベル名・・・マウスオーバーで表示される説明文。必要なければ空欄でもOK。
③④開始タグと終了タグ・・・実際に入力したいタグ(例えば<h2></h2>など)を入れる。
⑤チェック項目・・・表示する箇所。右端のレ点は全てチェック出来る。とりあえず全部チェックしておけば間違いない。
アクセスキーは空白で問題ない。ラベルを見やすくしたい場合はダッシュアイコンを付けても良いかも。順番はあいうえお順に並ぶのだけど、数字を入力すれば並び替えることも出来る。
デフォルトのクイックタグを非表示にする
元から入っているタグで使っていないものは、ここでチェックをすると非表示になる。

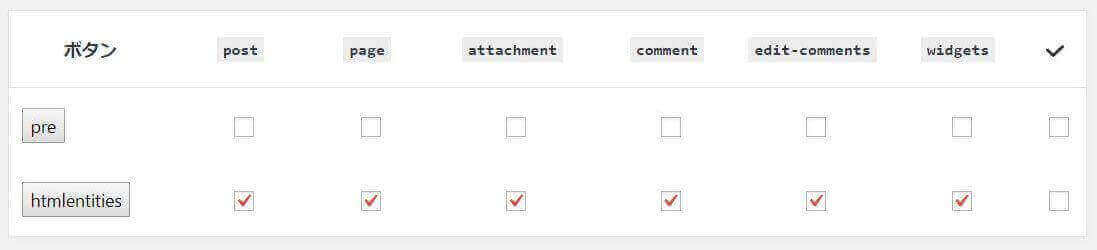
拡張コードクイックタグボタン
チェックすると「preボタン」「htmlentitiesボタン」が表示されるようになる。

preタグは空白・改行などのスペースがそのまま表示されるようになるタグらしい。特に使う機会もないようなので、私は非表示にしている。
htmlentitiesはタグをそのまま表示させるタグ。たとえば太字タグをそのまま入力すると、こんな風に太字に変換されてしまう。ところがhtmlentitiesを使えば・・・<b>なんという事でしょう!タグをタグとして表示させることが出来るのだ!</b> 便利だね!
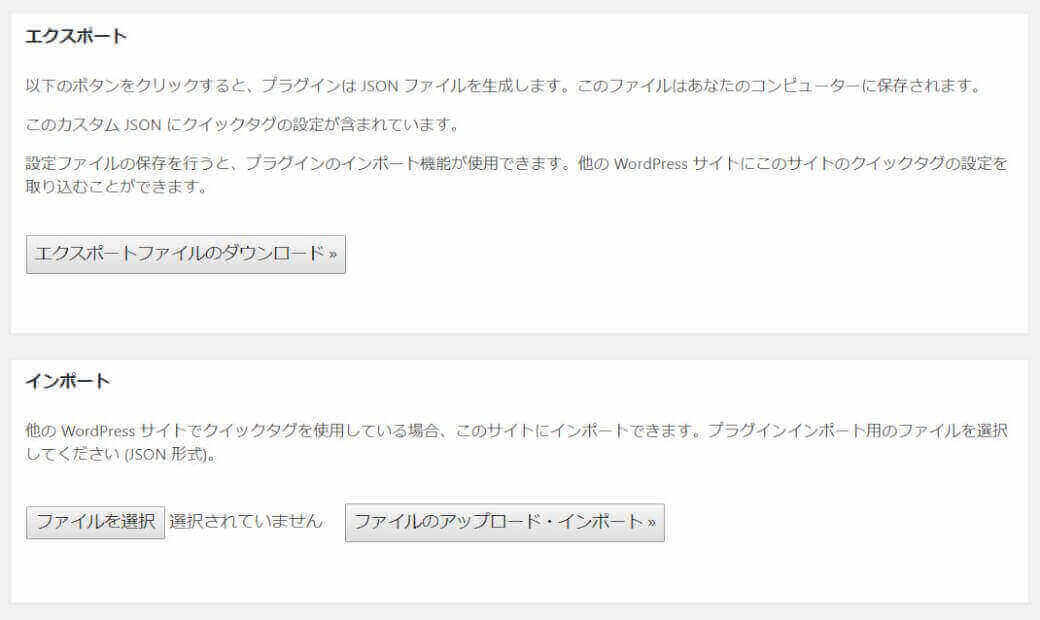
インポートとエクスポート
ここで登録したタグを他のブログでも使いたいとか、逆に他で作られたタグを登録したい場合には、インポート&エクスポート機能がとても役に立つ。

ストークでもこちらのページでショートコードを公開していて、一番下のリンクからはサンプルファイルのダウンロードも出来るので、手軽に主要ショートコードを使いたいなら、サンプルファイルをインポートすることをおすすめする。ちなみに私は全部手動で登録したよ←
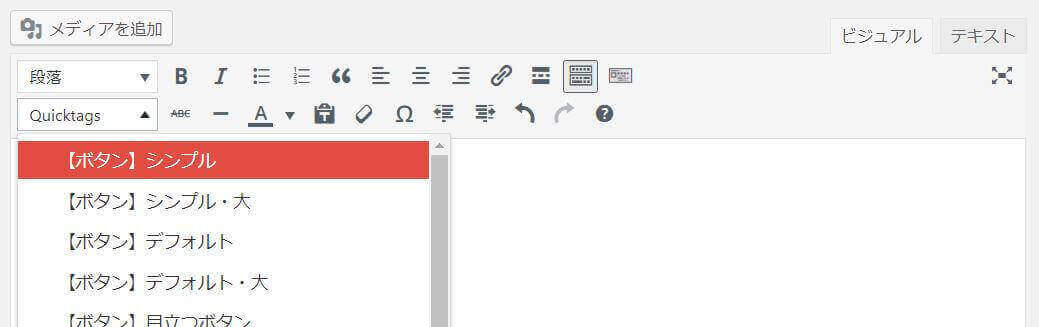
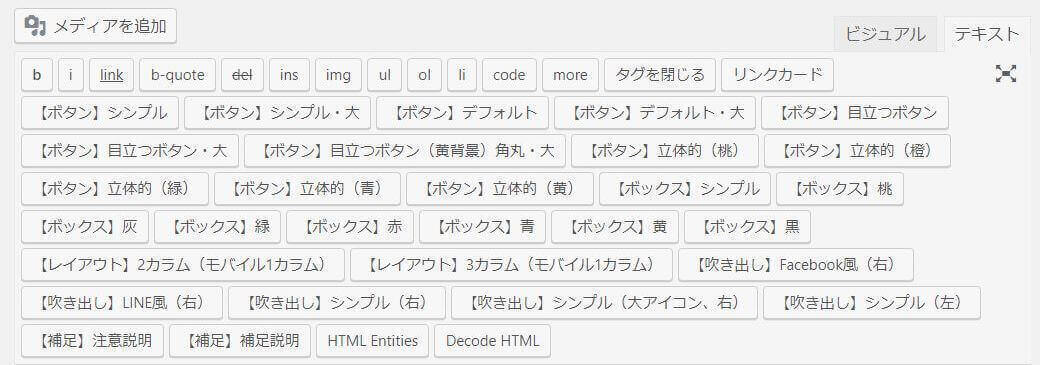
AddQuicktagの入力画面
タグを登録するとエディターにボタンが表示される。
ビジュアルエディターの場合は「Quicktags」という選択ボックスから選ぶことが出来る。

テキストエディターの場合はボタンが順番に並んでいる。

よく使うものは登録しておくことで時間の短縮になるし、タグ以外に定型文や広告タグなどを登録しておくのも便利そう。
あと太文字にする時にデフォルトのBボタンを使うと<strong>で囲まれるのだけど、この<strong>は検索エンジンに対して「重要なキーワードである」と主張する効果もあり、SEO的に多用するのは良くないらしい。ただ太文字にしたいだけなら<b>タグを使う方が良いんだって。というわけで、私もAddQuicktagに<b>タグを登録することにした。