びよーんっ!画像をポップアップで拡大表示できるプラグイン「Easy FancyBox」

今までは画像をクリックすると、画像ページに進むようになっていた。でも、いちいち戻るボタンで戻るのって面倒だよね?超がつくほど面倒くさがり屋の私は面倒だよ(* ` ・ω・´) o
同ページでポップアップ可能なプラグイン無いかな~と探す中、他の方のブログで見つけたのが「Easy FancyBox」だった。
ストレスフリー!Easy FancyBoxで画像拡大がスムーズに!
Easy FancyBoxを使えば、クリックで画像がびよーんっ!と飛び出してくる。×印以外のところをクリックしても元に戻せる設定にしてあるからストレスフリーだね。ほら、喧嘩を売ってる(?)金魚さんもびよーんっ!と飛び出してくるよ。

インストールと設定方法
プラグインの新規追加から「Easy FancyBox」を検索 → インストール後に有効化しよう。

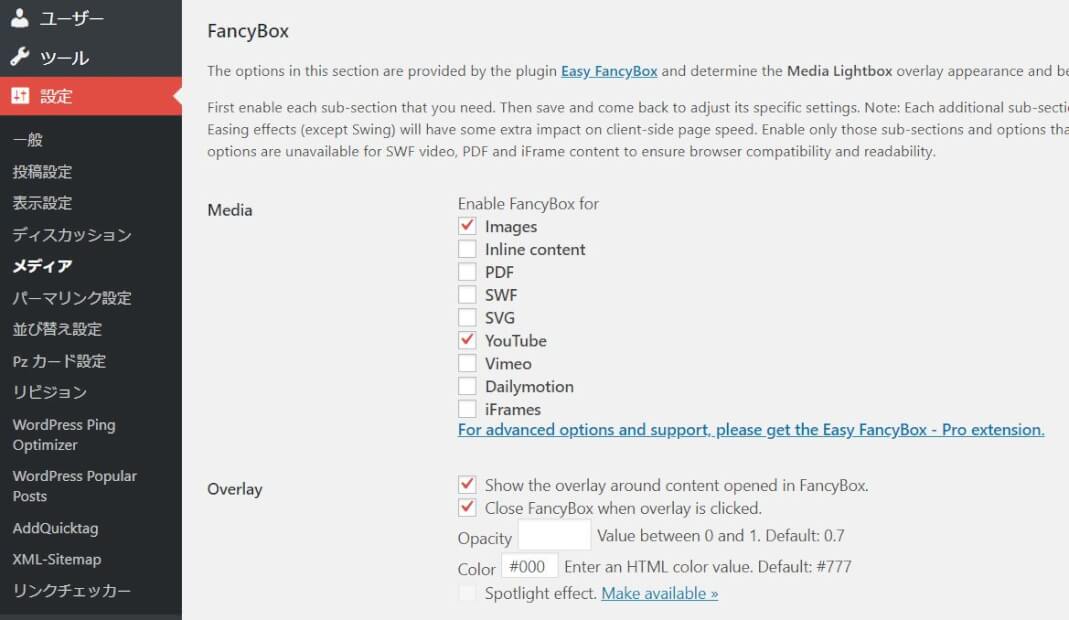
管理画面メニューの設定 → メディアの中にFancyBoxの設定項目がある。

めっちゃ英語・・・Σ(`・д・´ノ)ノ
ってなるじゃん。大丈夫。この方が丁寧な解説付きでベストな設定を教えてくれます(丸投げ)
▶ポチッ、でビョイーン。クリックで画像を拡大表示させるワードプレスプラグイン「Easy FancyBox」の設定と応用例
ありがとうございます、ありがとうございます。おかげで楽々設定できました。
ちなみに、BehaviorのCenter while scrollingにチェックを入れると、スクロールしても自動で画像が中央にくるようになるけど、ピンチアウトで拡大すると端の方で画像が固定されてしまって、まともに見ることが出来ない。スマホで見る人が多いこのご時世、ピンチアウト出来ないのは辛いよね。ということで、Center while scrollingはチェックを外すことにした。
画像のリンク先をメディアファイルに設定することで、画像をびよーんっ!とさせる事が出来る。私は当初から設定済みので、何もせずとも全画像びよーんっ!となる(*´˘`*)♪
ほらね。大量のお雛様だって同ページ内で細かいところまで見れるのよ。画像粗いけど(;^ω^)

他に使っているプラグインの種類によっては、干渉して上手く機能しないこともあるらしいけど、これはぜひ一度は試して欲しいプラグインだなぁ。画像を見てはいちいち戻るのが面倒な私みたいな訪問者のためにぜひ(`・ω・´)←