PageSpeed Insights「使用していないJavaScriptの削減」を改善する

「PageSpeed Insights」はウェブページの読み込み速度を測定できるGoogleのサービス。URLを入力するだけで、パソコン・モバイルのページ速度を「0~100」のスコアで判定してくれる。
Google調べによると、ページの表示速度が3秒になると32%の人は離脱してしまうらしい・・・!SEO対策のために確認しておいて損はないね。
PageSpeed Insightsで測定してみよう
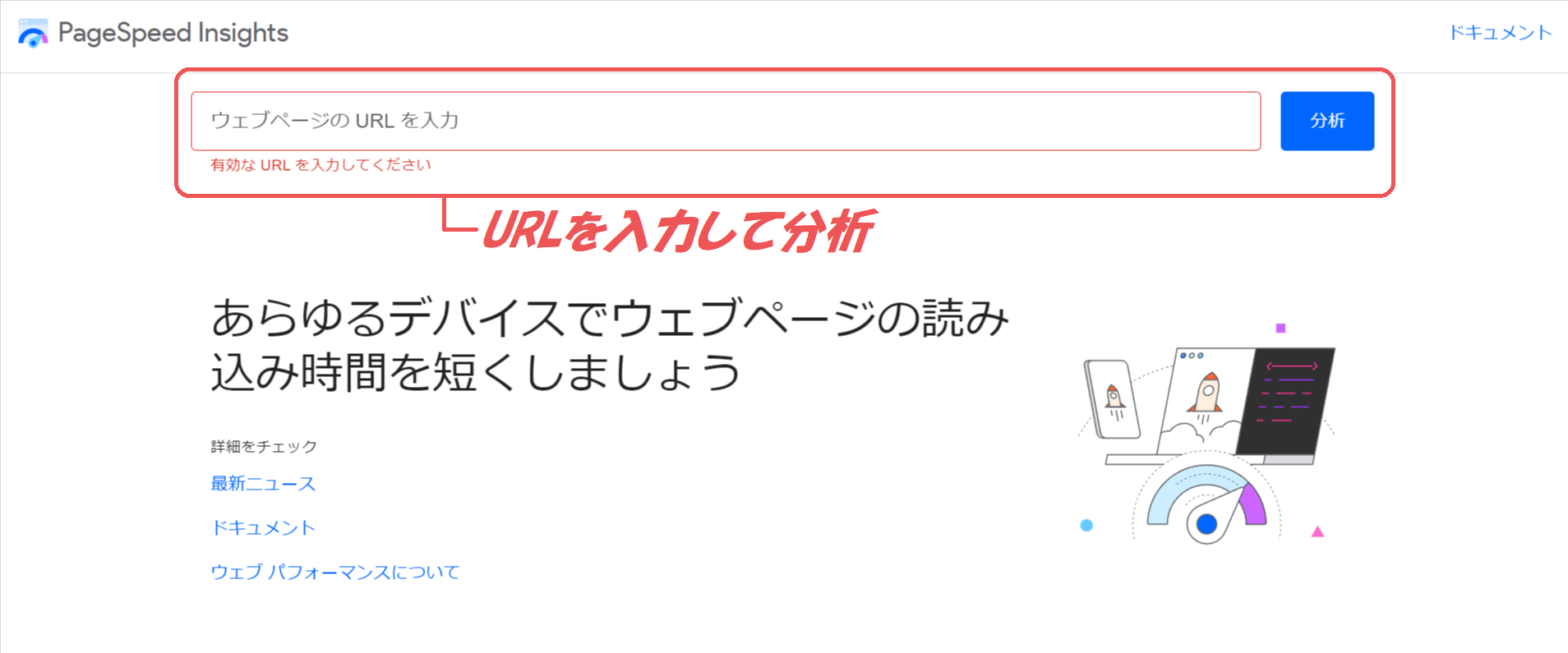
測定は簡単。「PageSpeed Insights」でURLを入力して分析ボタンを押すだけでいい。

けっこう長めに待機画面が続いて心配になっていると、結果が表示された。
※今回は最も記事数が多くアクティブな「くるみの暮らし楽しみ隊」の結果を記載するよ。
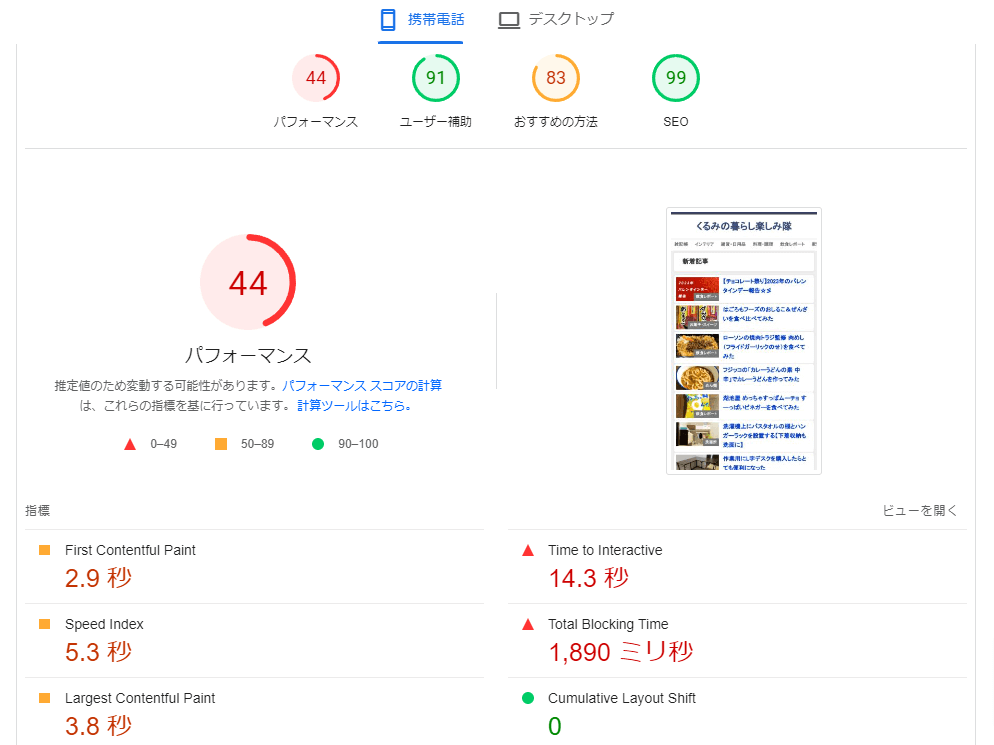
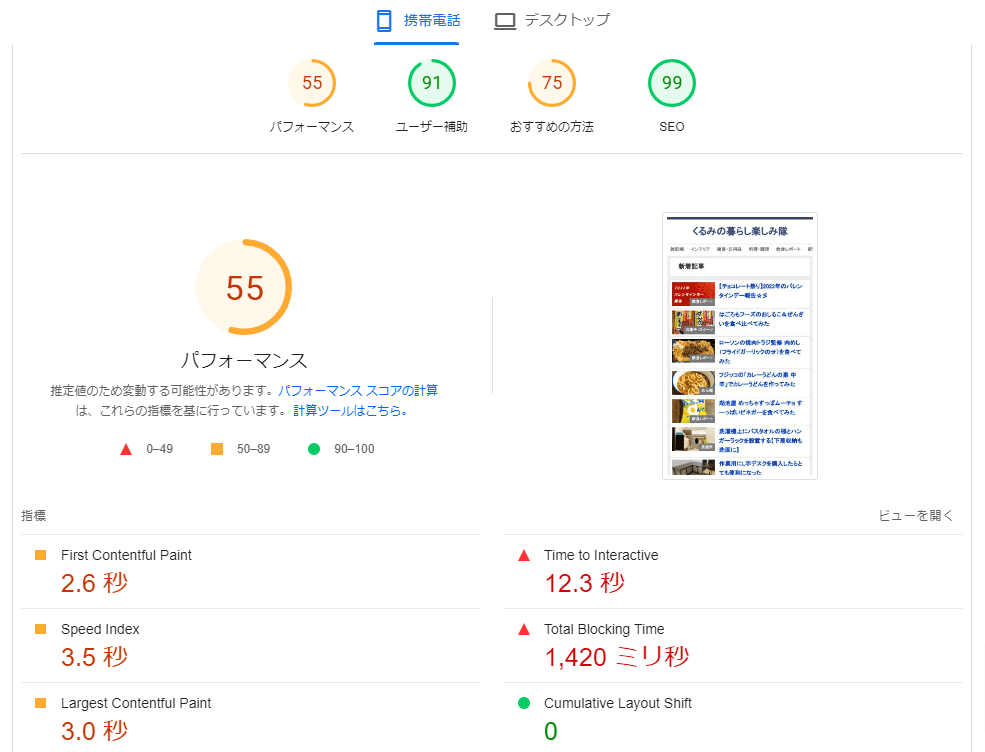
PageSpeed Insightsの結果:モバイル

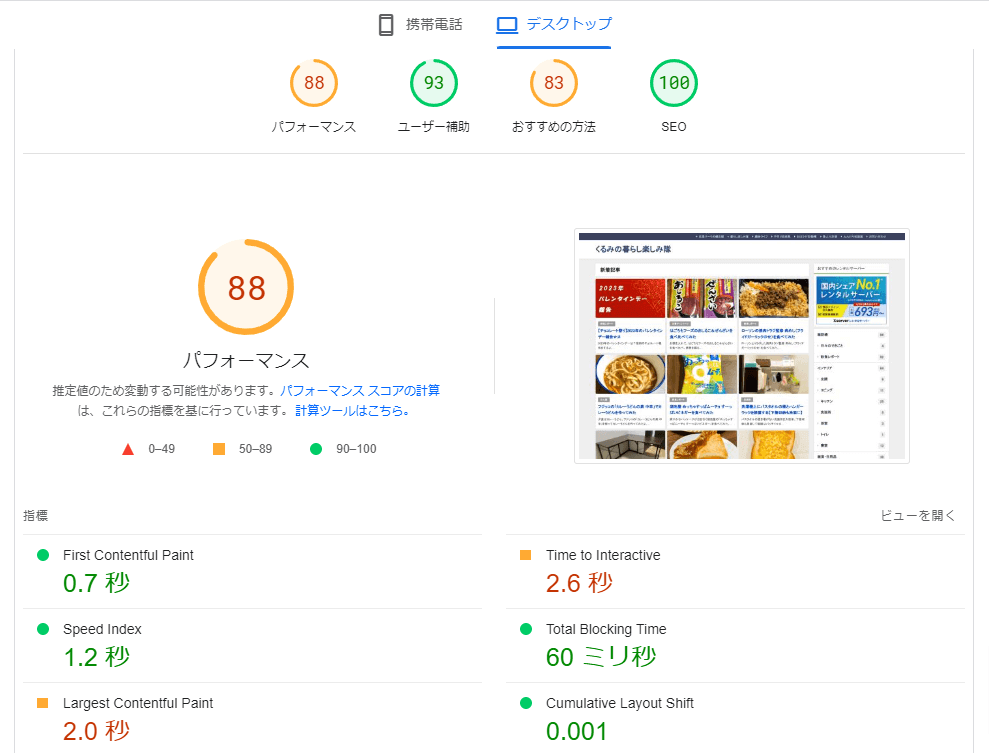
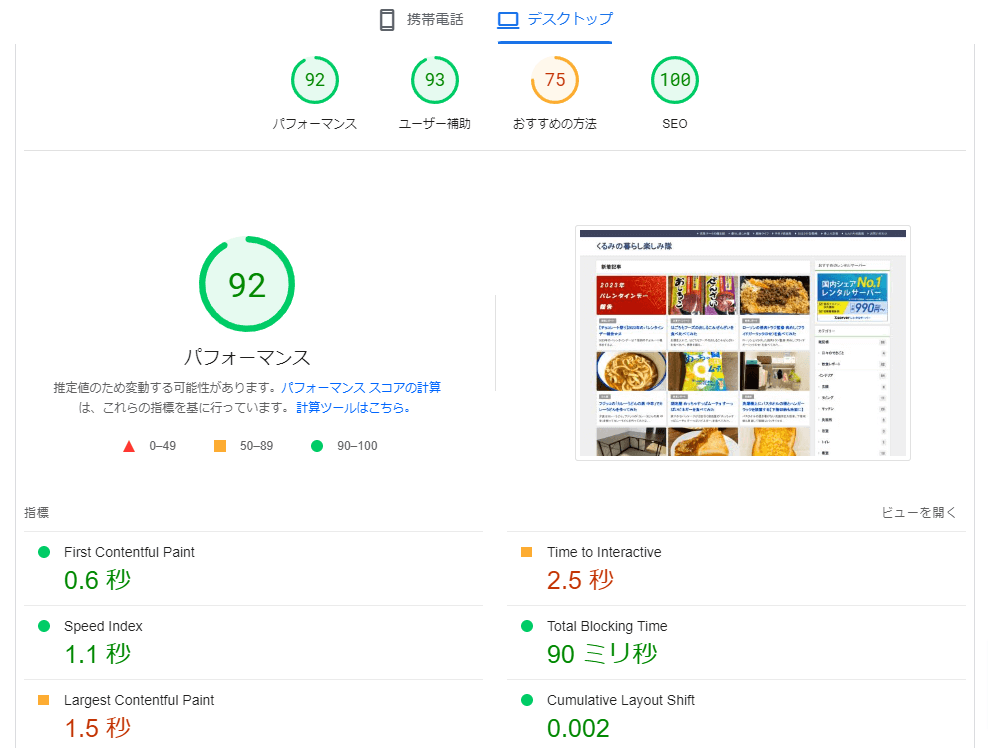
PageSpeed Insightsの結果:パソコン

モバイルは、スペックの低い端末からのアクセスも見越して、やや厳しい判定になっているらしい。が、これは放置できない数値よね。赤い表示だし。うーん・・・・・・
結果ページは下に長く続いていて、スクロールしていくと判定の理由が載っている。
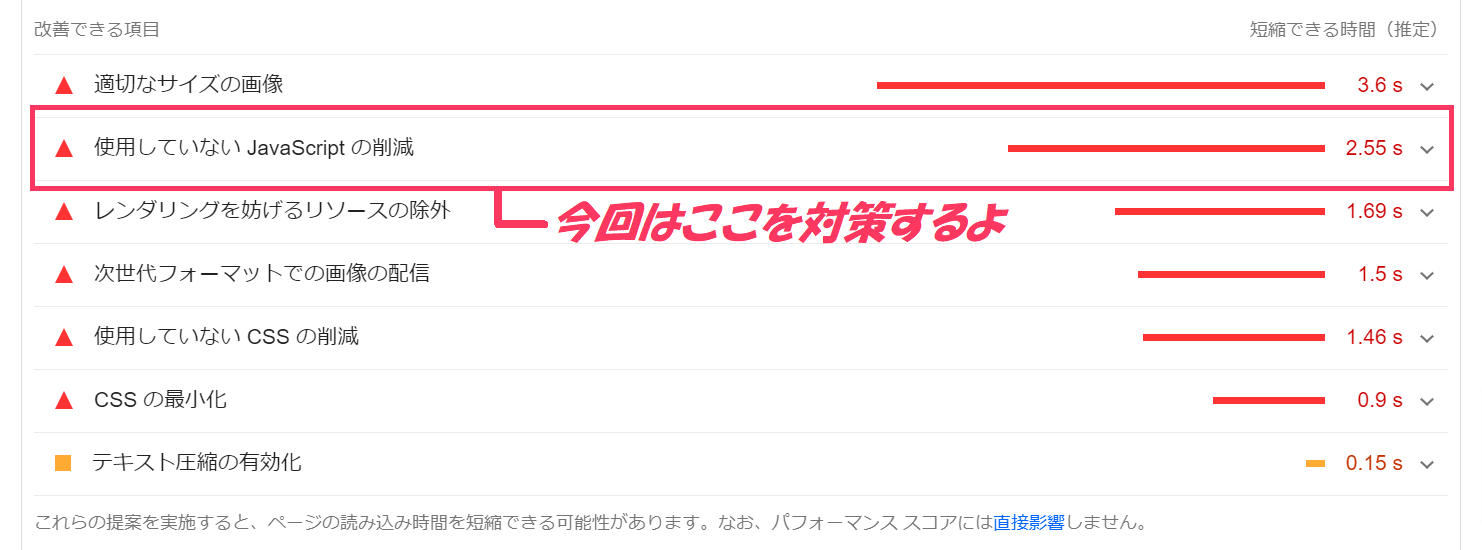
PageSpeed Insightsの結果:改善できる項目

適切なサイズの画像が1番多いみたいね。画像圧縮のプラグインは既に入れており、制作上の理由でこれは一旦放置。
今回は2番目に多い「使用していないJavaScriptの削減」を対策していく。
「使用していないJavaScriptの削減」を対策する
対策方法としては「Frying Scripts」というプラグインが役に立つ。
「Frying Scripts」は指定したJavaScriptの読み込みを遅延させるプラグイン。

「Frying Scripts」で設定をする
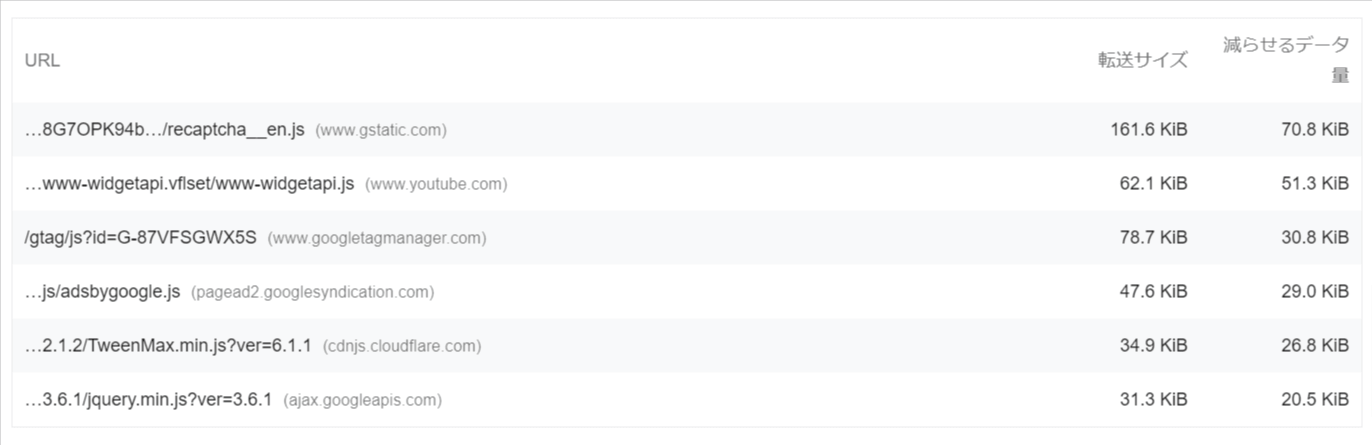
PageSpeed Insightsの「使用していないJavaScriptの削減」をクリックで詳細が見れる。

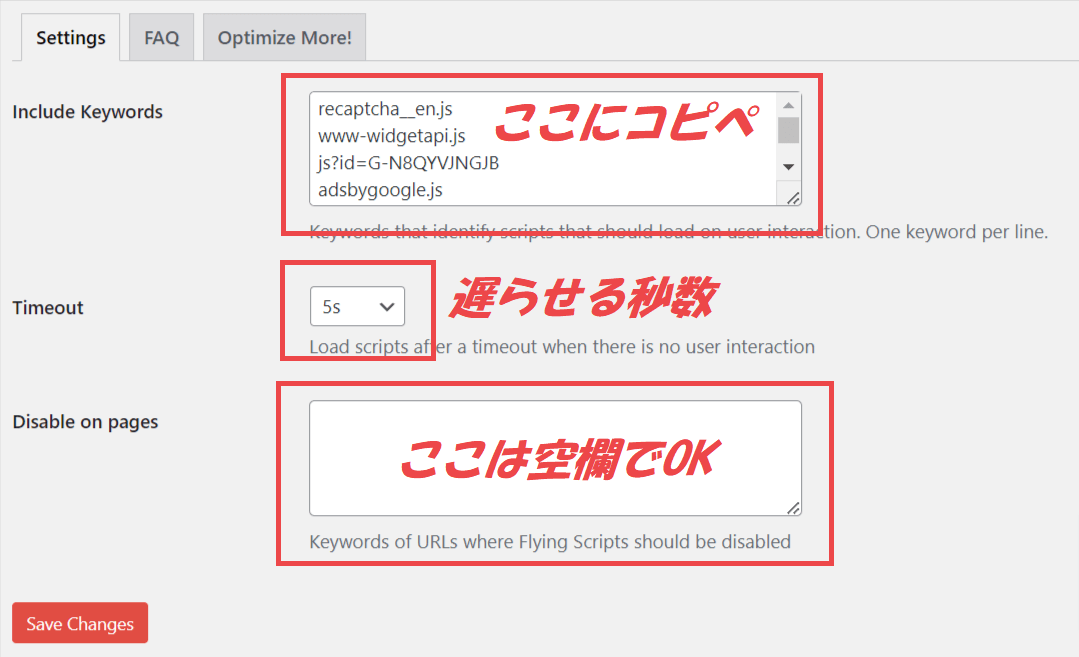
このjs部分をWordPressの左メニューにある「設定」→「Frying Scripts」→「Include Keywords」の中にコピペする。

読み込みを遅らせたい秒数を選択して保存すればOK!
再度「PageSpeed Insights」で読み込み速度を測定してみよう。
対策後のPageSpeed Insightsの結果:モバイル

対策後のPageSpeed Insightsの結果:パソコン

劇的にとまではいかないけれど、やや改善された・・・!
ちなみに「jquery.min.js~」をkeywordに含めたところ、プラグインで入れてる目次の開閉が機能しなくなっていたので、リストから外した。
こういうこともあるから、動作確認は気を付けて見た方がいいかも。